背景与天空盒
这里大部分的文章都使用纯色作为背景。
添加静态背景就像添加CSS一样简单,参考来自这篇THREE.js响应式编程中的一个例子,我们只需要改变两个地方。
我们需要在Canvas上添加一些CSS,以将其背景设置为图像。
<style>
body {
margin: 0;
}
#c {
width: 100%;
height: 100%;
display: block;
+ background: url(resources/images/daikanyama.jpg) no-repeat center center;
+ background-size: cover;
}
</style>
然后我们需要告诉 WebGLRenderer 去使用 alpha,这样我们不绘制的地方都是透明的。
function main() {
const canvas = document.querySelector('#c');
- const renderer = new THREE.WebGLRenderer({canvas});
+ const renderer = new THREE.WebGLRenderer({
+ canvas,
+ alpha: true,
+ });
然后背景就有了。
如果我们想让背景被 后处理效果影响,我们需要用THREE.js绘制背景。
THREE.js 让这变得非常简单。我们可以将场景的背景设置为一种纹理。
const loader = new THREE.TextureLoader();
const bgTexture = loader.load('resources/images/daikanyama.jpg');
scene.background = bgTexture;
效果如下
这产生了一个背景图,但它被拉伸以适应屏幕。
我们可以解决这个问题,通过设置纹理属性 repeat 和 offset 来显示图像的一部分。
function render(time) {
...
+ // 设置背景贴图的repeat和offset属性
+ // 来保证图片的比例是正确的
+ // 注意图片有可能还没加载完成
+ const canvasAspect = canvas.clientWidth / canvas.clientHeight;
+ const imageAspect = bgTexture.image ? bgTexture.image.width / bgTexture.image.height : 1;
+ const aspect = imageAspect / canvasAspect;
+
+ bgTexture.offset.x = aspect > 1 ? (1 - 1 / aspect) / 2 : 0;
+ bgTexture.repeat.x = aspect > 1 ? 1 / aspect : 1;
+
+ bgTexture.offset.y = aspect > 1 ? 0 : (1 - aspect) / 2;
+ bgTexture.repeat.y = aspect > 1 ? 1 : aspect;
...
renderer.render(scene, camera);
requestAnimationFrame(render);
}
现在由 THREE.js 绘制背景。这个上面CSS的版本没有明显的区别,不过如果我们应用后处理效果,背景也会被影响。
当然,静态背景通常不是我们在 3D 场景中想要的,相对的我们需要某种天空盒效果。就如字面意思,天空盒就是绘制了一片天空在盒子上。我们把相机放在盒子里,看起来里面有天空背景。
实现天空盒最常见的方法是制作一个立方体,应用纹理,绘制在它的内部。在立方体的每一面绘制一个纹理(使用纹理坐标),看起来像地平线的一些图像。通常使用带有纹理的天空球体或天空穹顶。你也许自己能想象得出来。只用一个立方体或球体,
应用纹理, 标记它是 THREE.BackSide
,这样我们渲染内部面而不是外部面,然后也把它直接放到场景里。或者使用两个场景,一个特殊的场景用于绘制天空盒/球体/圆顶,另一个画正常的一切。你可以用你正常的 PerspectiveCamera 去绘制,不需要OrthographicCamera。
另一个方法是使用立方体贴图(Cubemap). 立方体贴图是一种特殊的纹理,它有6个立方体面,它不使用标准的纹理坐标,使用从中心指向外部的方向来决定绘制的颜色。
这是来自加利福利亚,山景城的计算机历史博物馆的6张立方体图像。






为了使用它们,我们使用CubeTextureLoader 加载它们,然后将其用作场景的背景。
{
const loader = new THREE.CubeTextureLoader();
const texture = loader.load([
'resources/images/cubemaps/computer-history-museum/pos-x.jpg',
'resources/images/cubemaps/computer-history-museum/neg-x.jpg',
'resources/images/cubemaps/computer-history-museum/pos-y.jpg',
'resources/images/cubemaps/computer-history-museum/neg-y.jpg',
'resources/images/cubemaps/computer-history-museum/pos-z.jpg',
'resources/images/cubemaps/computer-history-museum/neg-z.jpg',
]);
scene.background = texture;
}
在渲染时,我们不需要像上面那样调整纹理:
function render(time) {
...
- // 设置背景贴图的repeat和offset属性
- // 来保证图片的比例是正确的
- // 注意图片有可能还没加载完成
- const canvasAspect = canvas.clientWidth / canvas.clientHeight;
- const imageAspect = bgTexture.image ? bgTexture.image.width / bgTexture.image.height : 1;
- const aspect = imageAspect / canvasAspect;
-
- bgTexture.offset.x = aspect > 1 ? (1 - 1 / aspect) / 2 : 0;
- bgTexture.repeat.x = aspect > 1 ? 1 / aspect : 1;
-
- bgTexture.offset.y = aspect > 1 ? 0 : (1 - aspect) / 2;
- bgTexture.repeat.y = aspect > 1 ? 1 : aspect;
...
renderer.render(scene, camera);
requestAnimationFrame(render);
}
让我们添加一些控件,以便我们可以旋转相机。
import {OrbitControls} from 'three/addons/controls/OrbitControls.js';
const fov = 75; const aspect = 2; // Canvas默认值 const near = 0.1; -const far = 5; +const far = 100; const camera = new THREE.PerspectiveCamera(fov, aspect, near, far); -camera.position.z = 2; +camera.position.z = 3; +const controls = new OrbitControls(camera, canvas); +controls.target.set(0, 0, 0); +controls.update();
来尝试下,拖动以旋转示例里的相机,观察围绕着我们的立方体贴图。
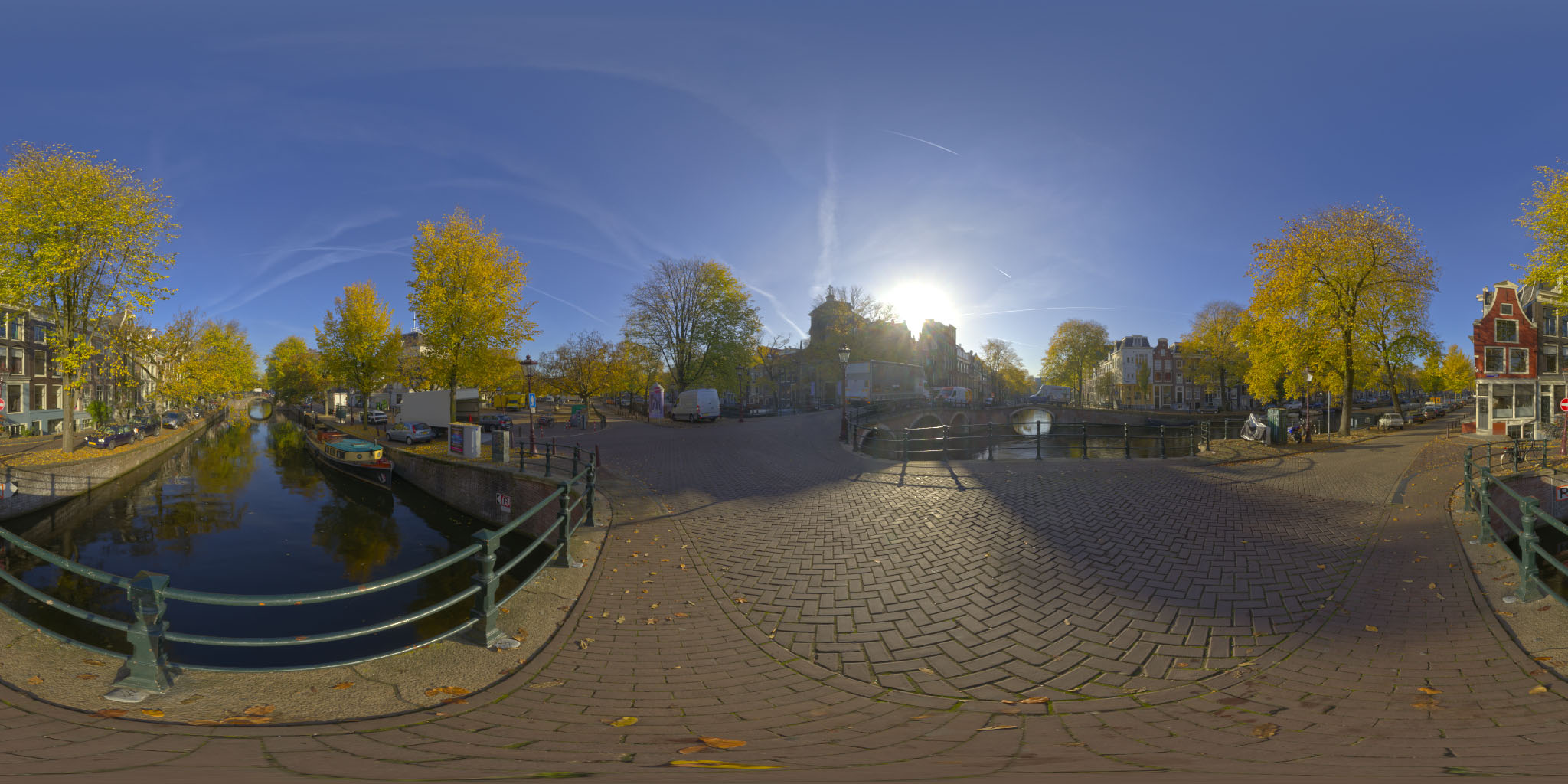
另一种选择是使用等距矩形贴图(Equirectangular map), 这是被 360 全景相机 拍摄的一种特殊类型的图片。

这并不难,首先,我们将等距矩形图片加载为纹理, 我们可以调用 WebGLCubeRenderTarget.fromEquirectangularTexture
这将为我们从等距矩形纹理中生成一个立方体贴图,我们传入预期的立方体贴图的大小给 WebGLCubeRenderTarget,
使用等距矩形图片的高度似乎是一个不错的假设。
{
- const loader = new THREE.CubeTextureLoader();
- const texture = loader.load([
- 'resources/images/cubemaps/computer-history-museum/pos-x.jpg',
- 'resources/images/cubemaps/computer-history-museum/neg-x.jpg',
- 'resources/images/cubemaps/computer-history-museum/pos-y.jpg',
- 'resources/images/cubemaps/computer-history-museum/neg-y.jpg',
- 'resources/images/cubemaps/computer-history-museum/pos-z.jpg',
- 'resources/images/cubemaps/computer-history-museum/neg-z.jpg',
- ]);
- scene.background = texture;
+ const loader = new THREE.TextureLoader();
+ const texture = loader.load(
+ 'resources/images/equirectangularmaps/tears_of_steel_bridge_2k.jpg',
+ () => {
+ const rt = new THREE.WebGLCubeRenderTarget(texture.image.height);
+ rt.fromEquirectangularTexture(renderer, texture);
+ scene.background = rt.texture;
+ });
}
这就是全部要做的事。
除了在加载时执行此操作,你还可以提前转换等距矩形到立方体贴图。这是一个可以为你做这件事的网站。